
- Detalles
La asociación sin ánimo de lucro Power Progress Community está intentando financiar un nuevo portátil basado en un procesador NXP T208x. Esta organización está aceptando donaciones con el objetivo de recaudar fondos para establecer un contrato con Acube Systems y así diseñar la placa base del ordenador portátil. La campaña iniciada el pasado viernes alcanzó un 10% de su objetivo en 24h.
El objetivo no es solamente construir un notebook, sino también promover el uso de las tecnologías PowerPC para la informática doméstica. Queremos crear una máquina abierta y certificarla como hardware de código abierto si es posible. Nos comprometemos a distribuir todo el trabajo realizado en el ámbito del proyecto como fuente abierta, publicando documentación, diseños, etc.

- Detalles
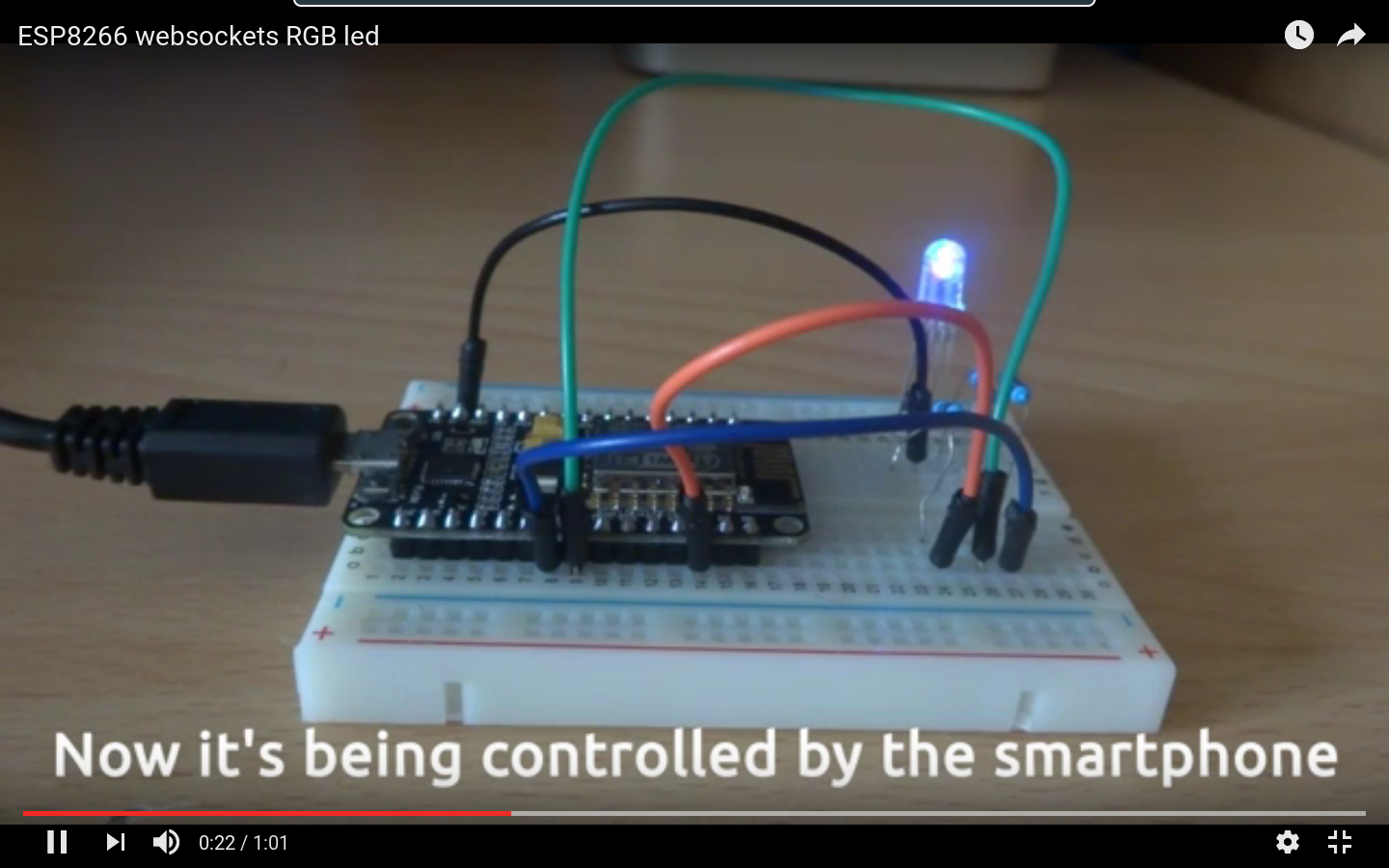
This is a quick example of how to use websockets in an ESP8266 device. I wanted to experiment with websockets and this was a simple way to do it. The device runs the websocket server and its code is very similar to what you can find in this example. On the other side, the client is a Qt (QML) application. I think QML is an easy way of developing applications and the advantage is that you can use the same code in a smartphone or a desktop PC. If you prefer, before reading this article you can find the source code repository here.
Requirements
- This source uses Arduino IDE and its standard libraries
- Additional libraries: arduinoWebsocket
- QT creator IDE for the client application
Leer más: An easy example of websockets with a NodeMCU ESP8266, an RGB led and QT

- Detalles
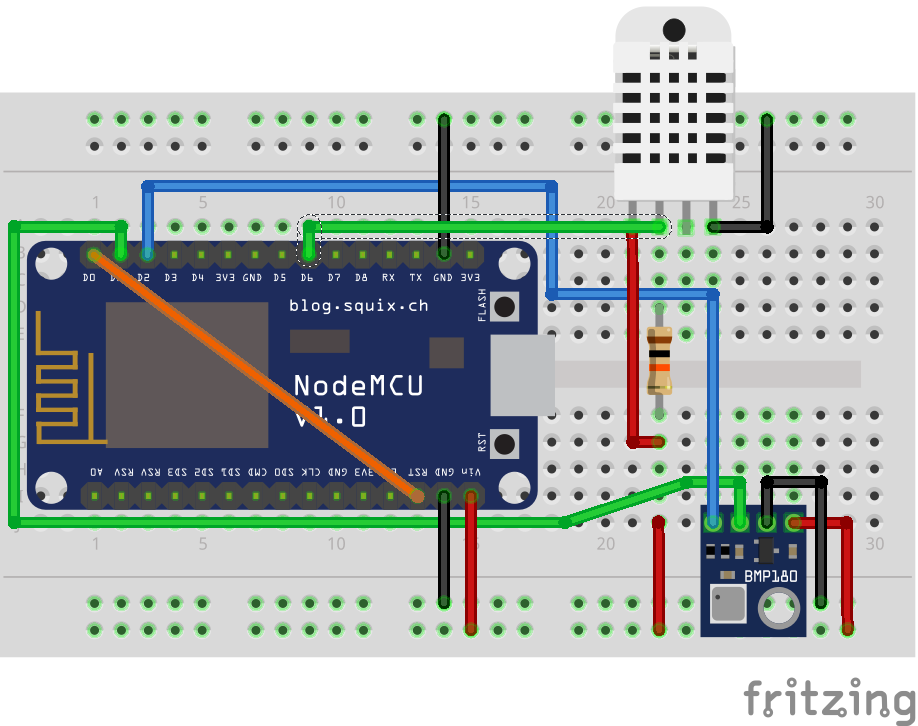
MeteoHome es un proyecto de estación meteorológica usando una placa NodeMCU para ESP8266 con sensores DHT22 y BMP180. La particularidad en este caso es que la configuración se puede hacer a través de un portal web cautivo y el uso de MQTT para el envío de información a un servidor. Además la máquina que recoge toda la información ejecuta una instancia de Home Assistant que es la responsable de mostrar el estado actual de los sensores y las gráficas con el histórico. Puedes bajarte el código fuente del proyecto aquí.
Características
- Configuración del a red WiFi y MQTT a través de un portal web
- Deep sleep incluido para ahorrar batería
- Mide la temperatura, humedad y presión atmosférica.
- Posibilidad de integrarlo con Home Assistant
Leer más: MeteoHome. Otra estación metereológica NodeMCU ESP8266
- Detalles
Dos inspiraciones para tomar aire y dos espiraciones para expulsarlo. Así continuamente, acompasando cada paso de la carrera. Ese día no le apetecía mucho correr, pero se obligaba a hacerlo. No quería perder la costumbre. Sólo llevaba unos cinco minutos y su ritmo era lento. Sólo quería despejarse, evadirse de los problemas mundanos. Correr le hacía pensar en otras cosas: la respiración , el tiempo, las sensaciones, o simplemente nada.
Llegó a la zona en la que la ladera de la montaña daba paso a una urbanización de viviendas con piscina. Justo antes de la entrada, un muro delimitaba un parque en su interior con la carretera que subía por todo el valle. Una vez mas los doscientos metros de muro mostraban el mismo anuncio: las Predator 37. Desde que un par de semanas atrás se quedara mirando ese mismo modelo en un centro comercial, observándolo con un poco de detenimiento, el muro enseñaba un día tras otro las zapatillas en diversos colores. Pero no sólo era ese muro, había muchos más lugares donde le mostraban una y otra vez esas zapatillas, o alguno de los coches que le gustaban, e incluso servicios de compañía al acercarse el fin de semana. Cuando eso ocurría pensaba en la posibilidad de poder llegar a pagar la licencia que eliminaría la publicidad de sus ojos. Se lamentaba por no haber podido adquirir, tres años atrás, unos implantes libres de anuncios. En realidad no podía culparse por ello, era eso o no poder ver, o al menos ese era su consuelo. Aún así las cosas habían mejorado el último año. Con anterioridad los anuncios podían salir en cualquier momento, lugar y frecuencia. Los límites los ponían los propios fabricantes siguiendo una supuesta ética interna de la que presumían pero que, normalmente, dejaba bastante que desear para quienes usaban su productos. Afortunadamente ahora existían nuevas leyes y sólo se permitía aumentar la realidad de ciertas superficies que en condiciones normales ya eran soporte de publicidad, y por supuesto muchos muros lo eran.

- Detalles
Coque es la palabra que usa Hugo para lo que nosotros llamamos coche. El no la usa a secas, más bien dice cosas como “¡Coque, coque, coque!” o, últimamente, “coque tía” para los coches de policía. Como podréis imaginar, los coches le encantan así que decidí hacerle un pequeño juego para la tablet.
 Español
Español  English (UK)
English (UK)